اگه شما هم جزو افرادی هستید که تصمیم گرفتند برای توسعه کسب کار و یا معرفی رزومه خودشون سایت طراحی کنند پس با این چالش مواجه شدید که اصلا چه جوری؟! روش های طراحی سایت چیه و کدوم یکی به درد من میخوره؟
به طور کلی 3 روش برای طراحی سایت وجود داره که هر کدوم مزایا و معایب خودش را داره:
سایت ساز ها
سایت ساز ها سیستم هایی هستند که به واسطه اون ها میتونید بدون دانش برنامه نویسی و در کمترین زمان ممکن سایت خودتون را طراحی کنید. سایت ساز ها یک سری قالب های آمادهای دارند که شما با بارگذاری اطلاعات خودتون در اون ها سایتتون را تحویل میگیرد؛ چیزی مثل سایت ها وبلاگ دهی ولی با امکانات بیشتر و البته با پرداخت هزینه.
سیستم مدیریت محتوا (CMS)
CMS ها سیستم هایی هستند که برای راه اندازی یک وبسایت مثل سایت ساز ها نیاز به دانش برنامه نویسی ندارند ولی تفاوت اصلی اونها با سایت ساز ها این هست که مالکیت زیرساخت سایت کاملا برای شماست و از طرفی امکانات نامحدودی دارند و امکان طراحی سایت های خیلی حرفه ای هم دارند.
محبوب ترین CMS دنیا در حال حاظر وردپرس هست که در پست های بعدی بیشتر به وردپرس میپردازیم.
برنامه نویسی
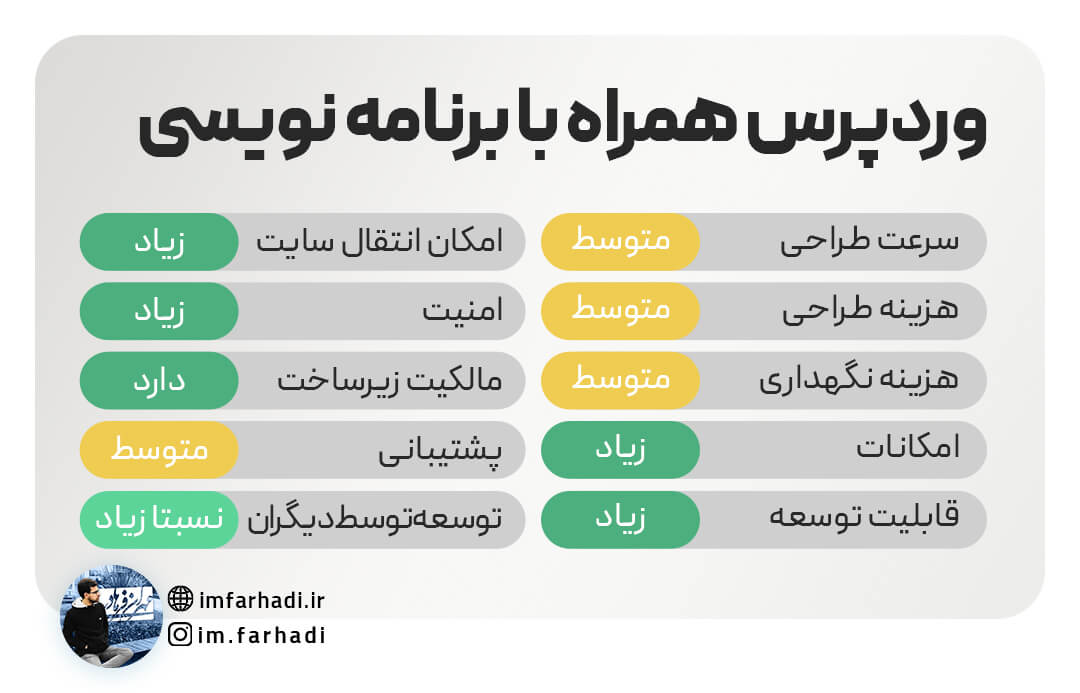
اصولی ترین روش طراحی وبسایت برنامه نویسی هست که با توجه به نیاز شما وبسایت طراحی میشه؛ قابلیت توسعه بالایی داره و مالکیت وبسایت کاملا برای شماست. ولی به همون اندازه که دستمون برای انجام هر کاری بازه، هزینه و زمان طراحی بالاست. طراحی سایت با برنامه نویسی برای یه کسب و کار که تازه میخواد پا به تجارت الکترونیک بذاره اصلا گزینه مناسبی نیست مگر اینکه امکاناتی نیاز داشته باشید که امکان پیاده سازی با CMS ها وجود نداشته باشه یا هزینه بالایی داشته باشه.
وردپرس همراه برنامه نویسی
همون طور که گفتم به طور کلی ما 3 روش طراحی برای وبسایت داریم ولی از اونجایی که وردپرس کاملا متن باز هست و خودش با زبان برنامه نویسی PHP نوشته شده، دست ما را برای توسعه اون با کدنویسی باز میذاره. از طرفی برای وردپرس صفحه ساز هایی وجود داره که امکان طراحی تقریبا هر صفحه حرفهای را فراهم میکنه. خبر خوب اینکه تعداد برنامه نویس های PHP در ایران زیاده و شما برای توسعه سایت با کد نویسی هیچ وقت به مشکل جدی برنمیخورید.
جمع بندی
توی این پست سعی کردم مزایا و معایب هر یک از روش های طراحی وب سایت را بر اساس تجربم بهتون بگم؛ در نهایت این شما هستید که تشخیص میدید کدوم یکی از این روش ها براتون مناسب تره. هر کدوم از پارامتر هایی که درج کردم به نوعی مهم هستند؛ اگه پارامتری الان مهم نباشه تضمینی وجود نداره که در آینده هم اهمیت نداشته باشه. همیشه برای طراحی وبسایت تمامی احتمالات موجود را در نظر بگیرید تا در آینده مجبور نباشید هزینه زیادی پرداخت کنید. این نکته را هم فراموش نکنید که:
مبلغی که برای طراحی وبسایت میپردازید و زمانی که صرف میکنید هزینه نیست، بلکه سرمایه گذاریه؛ پس با فکر و نهایت دقت سرمایه گذاریتون را انجام بدید.
امیدوارم توی این تصمیم مهم موفق باشید.








دیدگاهها
مطلب واقعا مفیدی بود ولی سایت هایی که با المنتور طراحی میشن جزو کدوم یکی از این دسته بندی ها هستن؟
المنتور یکی از صفحه ساز های قدرتمند وردپرس هست که با استفاده از اون میشه صفحات مختلف سایت رو طراحی کرد، حتی بدون نیاز به قالب خاصی.
المنتور اونقدر قوی هست که اکثر قالب های معروف صفحه ساز ها پیشفرض خودشون رو به المنتور تغییر دادند.
این نکته رو هم باید بگم که المنتور نیاز به برنامه نویسی نداره و تقریبا به روش دوم یعنی CMS ها نزدیکه ولی کارآمد تر.